

A feladat
A Full Doors az egyedi beltéri ajtók tervezésének és kivitelezésének az egyik legnagyobb hazai szakértője 1991 óta. Többek között a számos ingatlanszakmai díjat elnyert Eiffel Palace, a Váci Greens irodaház, a Corvin Sétány és a Duna Medical Center nyílászáróiért felelt.
A folyamatos megújulás és innováció , illetve minőség iránti elkötelezettségük mára nemcsak Magyarország, hanem a régió vezető, kiterjedt hazai és nemzetközi ügyfélkörrel rendelkező vállalatává tette őket az iparágban. A regionális terjeszkedés, illetve az egyre összetettebb vásárlói igények idézték elő a cég számára egy modernebb, kifinomultabb, esztétikusabb, többnyelvű, többfunkciós honlap fejlesztésének szükségét is.



Project célok
A projekt elsősorban a meglévő honlap funkcionalitásának és működésének a megújítása volt. Az ügyfél azt szerette volna elérni, hogy a honlapon keresztül a potenciális vásárlók könnyen képet kapjanak a Full Doors beltéri ajtók választékából. Illetve az online üzletszerzést támogató új funkcionalitást emeljünk be. Ezt a kapcsolatfelvételi és partnerkereső funkcióval oldottuk meg.
Felhasználói élmény javítása
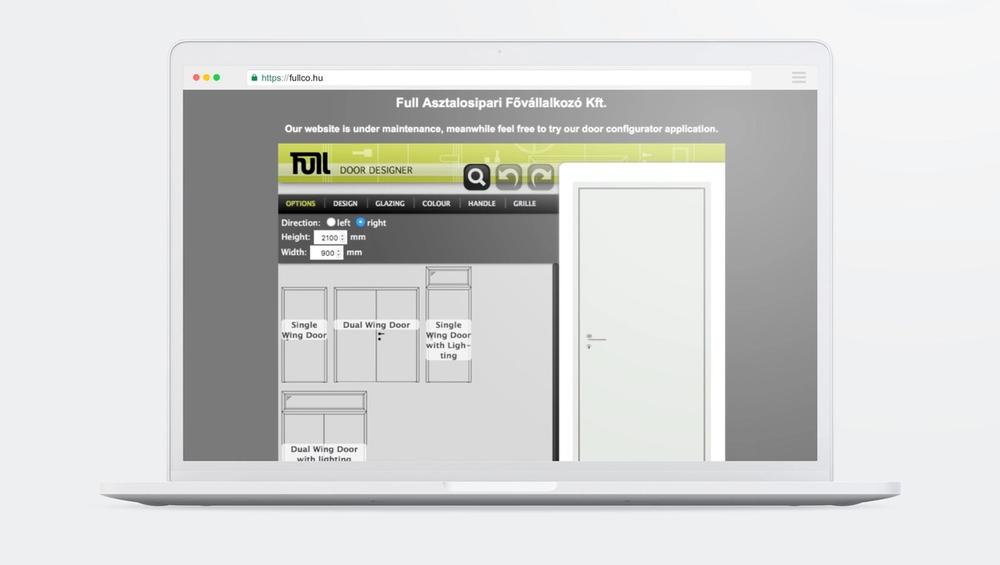
A régi, (felhasználói élmény- és vizuális szempontból is) teljesen elavult honlap csak az ajtók alapszintű tervezését tette lehetővé.
Weboldal modernizációja, újrastrukturálása
A régi honlap csak szűk funkcionalitással működött, az ügyfél kifejezett célja volt, hogy az új honlap bővebb funkcionalitással működjön. Az újratervezés során elengedhetetlen volt a honlap információs -, és funkcionális architektúrájának átgondolása.
Reszponzív felület, interaktív animáció
Az oldal reszponzivitásának hiánya gátolta a termékekhez kapcsolódó információk bemutatását. A fenti kép érzékelteti, hogy a reszponzivitás hiánya mellett milyen alacsony interaktivitási és minőségi szintet képviselt a site, gyakorlatilag a ‘90-es évektől szinte változatlan formában.
Új funkciók
Kapcsolatfelvételi lehetőség és a vásárlók összekötése a viszonteladókkal. A viszonteladói információk hiánya gátolta az oldalon keresztül történő üzletépítést. Többnyelvű honlap az új célországok és ügyfelek számára.

A tervezés
- Ügyfélcélok megállapítása | Versenytárs elemzés
- Célcsoport meghatározása | Felhasználói interjúk
- Perszonaalkotás | Felhasználói utak
- Információs architektúra | Hasznáhatósági tesztek
2018 augusztus végén a Cheppers két UX / UI designer munkatársa kezdte meg a tervezést. Az anyagok véglegesítését a Full Doors ügyvezetőjével és marketing menedzserével közösen végezték.
A folyamat lépései és az átadott anyagok:
Workshop
A projekt indulásánál a megbízó ismertette üzleti céljait, valamint az új weboldallal kapcsolatos elvárásait. Az ügyféllel közösen megállapítottuk a célcsoporttal kapcsolatos hiptoéziseinket, majd ezek alapján megalkottuk a felhasználói interjúkhoz szükséges kérdéseinket.
Heti megbeszélések
Az ügyféllel heti szinten tartottuk a kapcsolatot, folyamatosan tájékoztattuk őt a projekt állásáról.
Adatelemzés
A felhasználói interjúkkal felmértük a célcsoport igényét, jelenlegi problémáját és céljait. Az interjúkat elemeztük és megalkottuk a perszónákat és az azokhoz köthető felhasználói utakat. A felhasználói utak alapján megértettük a célcsoport igényét, problémáját és célját időrendi sorrendben és ezekhez funkciókat társítottunk. A begyűjtött és elemzett adatok alapján megalkottuk a termék információs architektúráját. Ez ad alapot a vizuális tervezéshez.
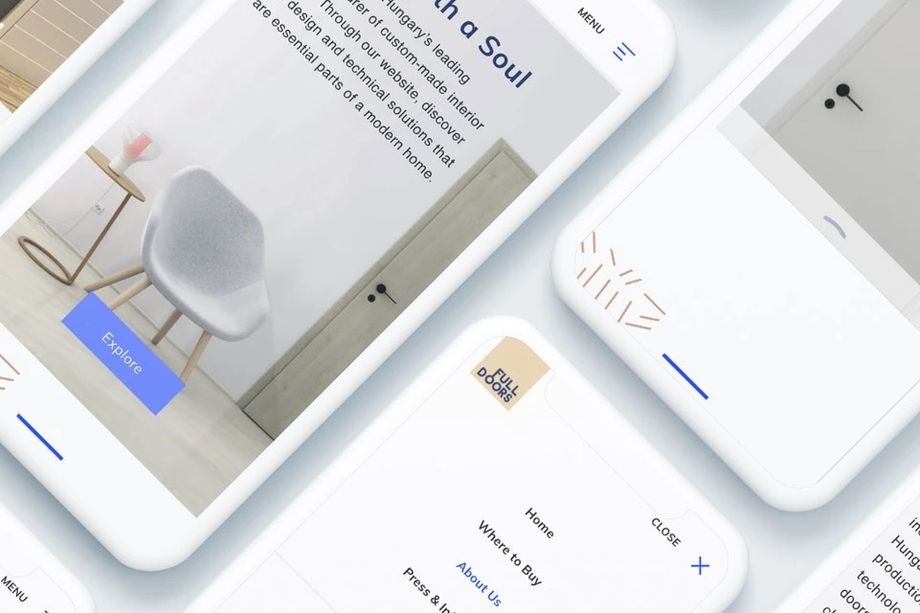
UX/UI tervezés
A projekt legizgalmasabb része, amikor a feldolgozott felhasználói igényekből, problémákból, célokból és funkciókból vizuális hierarchiát tervezünk. Ekkor kapja meg a termék a működésbeli elvárásait: navigáció, típus oldalak, statikus oldalak. Először skicceléssel jutottunk el a végleges elrendezéshez. Ennek célja, hogy minél hamarabb minél több ötletet, elrendezést tesztelni tudjunk a felhasználók között. Az iteratívan javított skicceket megterveztük és prototípust gyártottunk belőle, amit használhatósági tesztekkel ellenőriztük a felhasználók körében.
Az elfogadott drótváztervek után kialakítottuk a Full Doors új arculatát. Jelen esetben az újratervezett logót más cég készítette és az arculat további illusztratív elemei is adottak voltak. Erősebb, intenzívebb színeket adtunk az arculatnak. Ezután megterveztük a honlap összes oldalát, az ügyfél által elfogadott új arculat beépítésével.
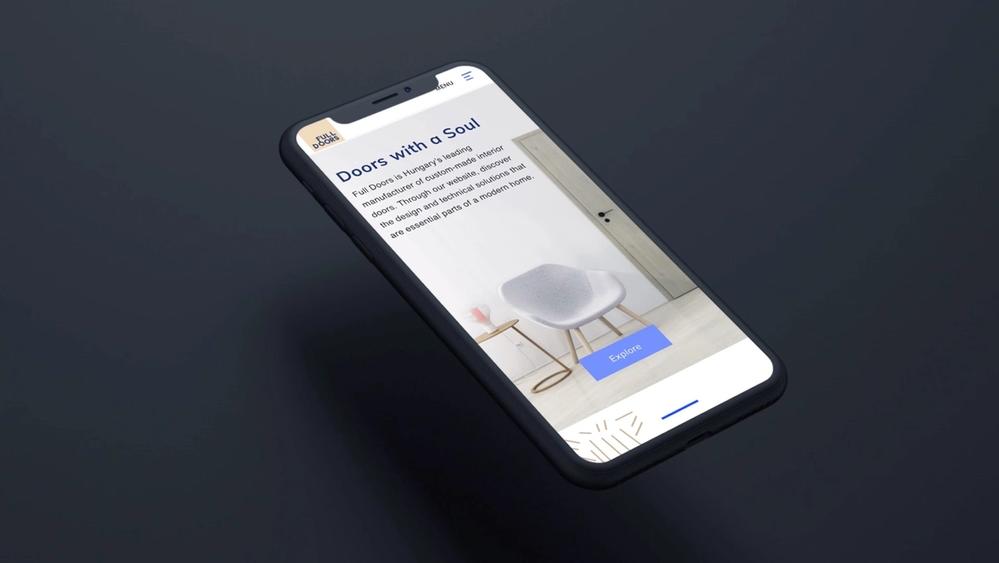
Felhaszálói élmény
Egy építkezés talán egyetlen élvezhető része ( a beköltözésen kívül) a lakás látványosabb elemeinek válogatása a barkács- vagy lakberendezési áruházakban. Hogyan érhetjük el egy ajtógyártó honlapján, hogy az online nézelődés és információszerzés ne csak felvegye a versenyt, hanem többet is nyújtson annál?
A Full Doors egy látványos, de annál nagyobb kihívást jelentő elképzeléssel állt elő: az ajtók szerkezetét virtuális megfelelőik elemeire bontásával mutassuk be. Így interkatív módon tesszük lehetővé egyedi ajtók tervezését, az igények és adottságok felhasználók számára történő összeegyeztetését, akár szakértő segítsége nélkül.

Az eredmény
A projektindító megbeszélés és az átadás között eltelt 32 munkanap alatt a Cheppers 6 munkatársa - 2 frontend appfejlesztő, 1 sitebuilder, 2 backend fejlesztő, 1 projektmenedzser - közreműködésével a Full Doors főoldala az alábbi változásokon ment keresztül.
A Rólunk és a Kontakt menüpontokat a főoldallal összhangban újraterveztük , és az online üzletszerzést támogató Sajtóhírek és Partnerkereső funkciókkal egészítettük ki.

Kivitelezés - frontend applikáció
A projekt legizgalmasabb fázisa a főoldalon lévő animált frontend applikáció fejlesztése volt. Az adatrendszer óriási mérete, a többnyelvűségből fakadó stílus override-ok elkerülése, illetve a rendszer konzisztenciájának megőrzése eleinte sok fejtörést okozott. A megoldást végül egy javascript keretrendszer és a Drupalban használt CSS jelentette.
Az alkalmazás nemsokára kiegészül egy látványos mini-ajtókonfigurátorral, amelyben egy-egy ajtó összeállításának egymást követő fázisait animált képszekvenciákon keresztül kerülnek bemutatásra.
Megosztás
Hasonló projektek

A weboldal célja, hogy az építők bemutathassák alkotásaikat (My Own Creation - MOC), ugyanakkor munkájukért jutalmat is szerezhessenek. Így született meg a MOCHUB.

