Mobile-first e-kereskedelem: 7 tipp a mobil vásárlási élmény tervezéséhez
2021 végére a teljes online vásárlási forgalom több mint 70%-a mobilon keresztül fog történni. UX tervezőként tudjuk: minél egyszerűbben végrehajtható egy vásárlás, annál nagyobb az esélye annak, hogy az valóban létrejön. Mára tehát a webáruháztervezési folyamat kulcseleme a mobilra való optimalizálás.

Miért növekszik ekkora mértékben az e-kereskedelem, azaz a mobiltelefonos e-kereskedelmi vásárlás aránya? A készülékek folyamatos fejlődésével, az internet egyre könnyebb és olcsóbb elérésével, több és több felhasználó választja a telefont a asztali gép helyett olyan helyzetekben is, amikor éppen vásárlási szándékkal nézelődik az interneten.
Mivel a vásárlási helyzet és maga a készülék anatómiája is teljesen más, mint az asztali gépek esetében, a UX tervezésénél is figyelembe kell venni ezeket a szempontokat. Az adott weboldal mobil verziójának nem csak esztétikusnak, hanem jól használhatónak is kell lennie.
Mi, a Cheppersnél, nap mint nap tervezünk és hozunk létre komplex webáruház rendszereket. Összeszedtünk 7 tippet, amellyel élvezhetőbbé és hatékonyabbá teheted a mobilos vásárlási élményt. A következő kérdésekre igyekszünk választ adni:
- Hogyan optimalizáljuk mobilra a webáruház nyitó szekcióját?
- Hogyan optimalizáljunk a hüvelykujj zónára mobilon?
- Hogyan javítsunk a belső keresés élményén?
- Hogyan tegyük mobilbaráttá a termék oldalakat?
- Hogyan érdemes megjeleníteni a képeket a termékoldalak mobil verzióján?
- Hogyan segíthetnek a "sticky" (az oldalra fixen “odaragadt”) CTA-k mobilon?
- Hogyan csökkentsük a kosárelhagyások számát mobilon?
Nézzük is a részleteket! Mi így tervezünk mobil vásárlási élményeket:
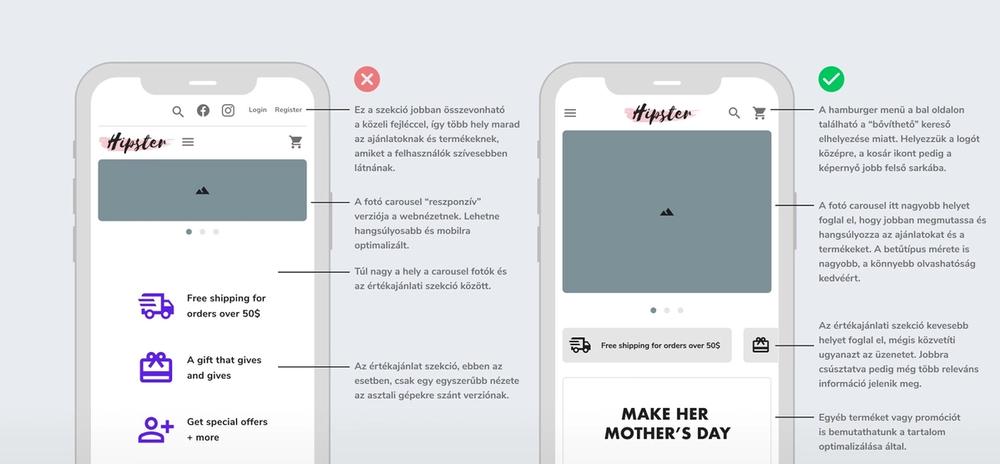
1. Optimalizáljuk a nyitó szekciót mobilra!
A “nyitó szekció ” az az első benyomás, amivel a felhasználó találkozik, amikor az oldalra látogat. Igyekezzünk minél több lényeges információt a nyitó szekció -ba sűríteni anélkül, hogy tömött érzést, zsúfoltság hatását keltenénk, vagy haszontalan információkat prezentálnánk!
Tipikus elemek, melyek jó, ha a nyitó szekció szintjén megjelennek:
- Tüntessük fel a logónkat.
- Kosár gomb
- Hamburger menü
- Bejelentkezés / Regisztráció gombok
- Nyitókép, Carousel, Videó
- Value proposition (értékajánlat)
Azonban itt nem elhanyagolható egy másik szempont: a betöltési sebesség. A mobilos e-commerce vásárlók 53%-a elhagyja az oldalt, ha az nem tölt be 3 másodpercen belül.
Ne feledjük, sokan úgy vásárolnak, hogy megnyitnak több tabot, és onnan szűkítik a választásokat. Tehát ha nem teszünk rá hamar, jó benyomást, a felhasználó nagyon könnyedén az egyik versenytársunk webshopján veszi meg a neki tetsző terméket.

2. Reszponzív webdesign mobilra: optimalizáljunk a hüvelykujj zónára!
Míg a mobileszközök méretei folyamatosan változnak a mini telefonoktól a nagy táblagépekig, a hüvelykujj zóna ugyanaz marad. A kifejezés azt a területet jelöli, ahol a legkönnyebb a hüvelykujjunkkal navigálni.
A kiváló UX tervezés abban rejlik, hogy hozzá igazítjuk az emberek által használt eszközöket a természetes fizikai és mentális működésünkhöz. Sose hagyjuk figyelmen kívül, hogyan is használja a user természetes módon a telefont!
Egyes helyekről, irányokból könnyebb, a hüvelykujj számára kényelmesebb bizonyos gombokra kattintani mint másokról. Például javasoljuk, hogy a CTA gomb legyen a képernyő alsó részén, a könnyebb hozzáférhetőség érdekében.
3. Javítsunk a belső keresés élményén!
A userek gyakran keresnek termékekre, majd vásárolják meg azokat mobileszközökön. A jól működő, átgondolt belső keresési funkcióknak emiatt kritikus szerepe van minden mobil e-kereskedelmi alkalmazásban vagy webhelyen.
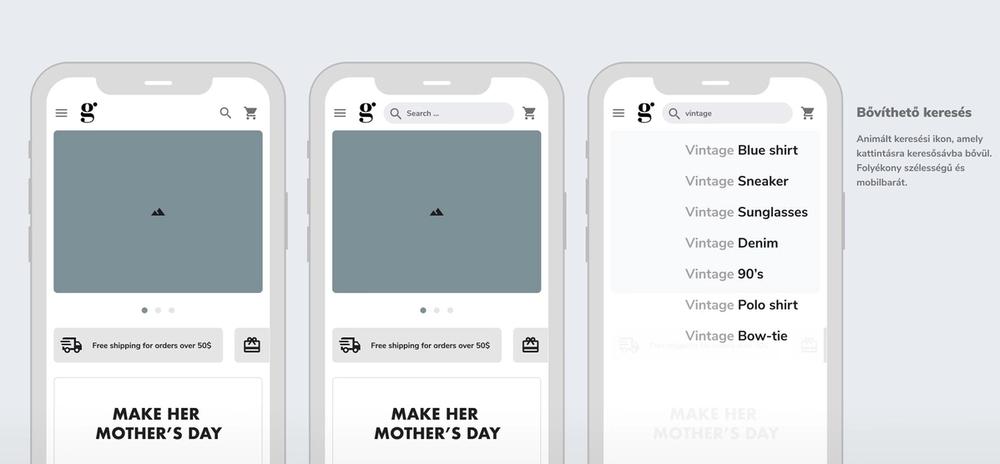
Mi lenne, ha egy sima keresőmező és nagyító ikon helyett egészen máshogy terveznénk meg egy keresési élményt? Csinálhatnánk valamit egészen másképp?
A válasz: határozottan igen. Egy ilyen megoldás a kibontható keresés: egy animált keresési ikon, amely kattintásra keresősávba bővül, az adott képernyőt kitöltő szélességgel, zökkenőmentesen.

A keresési eredményoldal egy másik olyan felhasználói élmény, amelyet gyakran figyelmen kívül hagynak a kereskedők. Hogyan javíthatjuk ezt a funkciót? Jöjjön néhány megoldás, amelyet gyakran alkalmazunk:
- Ne töröljük az előző keresési kulcsszót! Sokszor előfordul, hogy a user egy keresés után meg akarja ismételni azt, kisebb változtatásokkal (pl. termékváltozatokra keres). Ha ebben a pillanatban arra kényszerítjük, hogy ismét írja be az egész keresési kifejezést, felesleges terheket és frusztrációt okozunk neki.
- Gondosan válasszuk ki a az oldal elrendezését! Nem mindegy, milyen módon listázzuk a termékeket. Ezek közül a két leggyakoribb a lista és a rácsos elrendezés. Melyiket mikor érdemes használni? Az a legjobb, ha maga a felhasználó dönthet róla, hogyan szeretné látni az eredményeket, azonban általánosságban elmondható, hogy a lista nézetben több információ "fér" a termék mellé, mint a rácsosban.
- Nincs olyan, hogy "nincs eredmény"! Ha az adott keresésre nincs egyetlen találat sem az adatbázisban, akkor is javasoljunk alternatív keresési eredményeket, vagy legalábbis egy random generált szelekciót.
4. Tervezzünk mobilbarát termékoldalakat!
Végre sikerült a felhasználót a termékoldalig elterelni! Hogyan tovább? Még meg kell győznünk, hogy vásárolni is akar, mégpedig tőlünk. Ebben pedig a termékoldal élményének szerepe elengedhetetlen. Nemcsak a tartalomnak kell a helyén lennie, hanem fontos, hogy zavartalan felhasználói élményt nyújtson mobilon is.
Információtartalom szempontjából helyezzünk különös hangsúlyt az alábbi részekre:
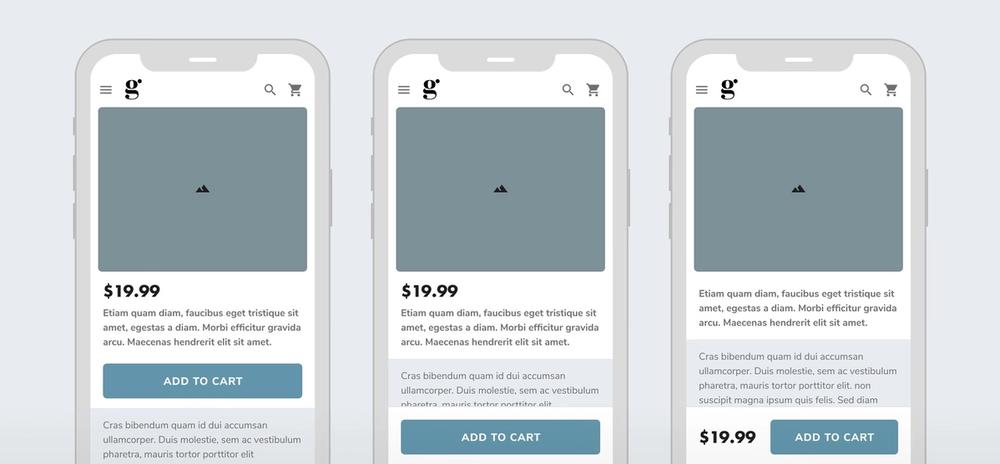
- Ár: Az ár a vásárlás elemi fontosságú része, amely sarkalatos pontját adja a döntéshozásnak. Ahelyett, hogy rejtegetnénk vagy magyaráznánk, az e-commerce szektorban való sikeresség érdekében inkább építsünk fel egy jól átgondolt árazási rendszert. Alapszabályként a következőt javasoljuk: helyezzük előre az árat (közvetlenül a kép és a termék neve után)!
- Szállítási költség: Az árhoz hasonlóan nem javasoljuk a szállítási költségek elrejtését sem. Érdemes közvetlenül a termék részleteit tartalmazó oldalon megadni a szállítási költségeket és határidőt. Így is segíthetünk a felhasználóknak a döntésben.
- Felesleges információk: Korlátozzuk a termékoldalakon megjelenő szövegmennyiséget azáltal, hogy amennyire lehetséges, szűkítjük azokat. Ez főleg mobilon lényeges, ahol a temérdek szöveg túl hosszú görgetést követel meg a felhasználótól, ami túlságosan megterhelő lehet számára, ezáltal elveheti a kedvét a vásárlástól.
Ezen túl azonban egyre több webáruháznál láthatjuk, hogy saját alkalmazással rukkolnak elő. Ez nem csak trend: a felhasználók nagyobb előszeretettel vásárolnak applikáción keresztül! Egy 2019-es kutatás szerint például e-commerce szektorban az app-ok majd’ 100%-kal jobban konvertáltak mint a weboldalak. Emellett az alkalmazások általában jobb felhasználói élményt és számos egyéb funkciót nyújtanak, melyek megmagyarázhatják, mi miatt preferálják a userek ezeket.
5. Minél több kép és részlet, annál jobb!
Ne csökkentsük drasztikusan a képek számát! Attól, hogy a mobil kijelzőn kevesebb elem fér el, nem kell kevesebb képet használnunk, csak máshogy kell megmutatnunk őket.
Mára nincs számunkra természetesebb, mint látni a kijelzőn egy képet és automatikusan elhúzni (swipe-olni), hogy láthassuk a következőt. Viszont ne feledjük: nem mindegy, hogy swipe mozdulatról vagy lapozásról beszélünk. Ha a képeket a képernyő sarkában lévő kis nyilakkal kell váltogatni, az egészen más érzetet ad a felhasználónak, felesleges koncentrációt igényel.
Tegyük a képek közötti váltásokat minél természetesebbé! Tegyük lehetővé a képeken a közelítést és a double-tap (dupla koppintás) mozdulatot! Ma már ezek is a mindennapjaink részévé váltak, a természetes mobilos mozdulatok. Több mostanában készült kutatás is alátámasztotta, hogy a userek szeretnének a részletekért a képekre közelíteni.
Néhány tipikus probléma, amit a nem jól optimalizált mobil oldalakon tapasztalni szoktunk ügyfeleinknél:
- A kép címe és leírása nem arányos a képpel, túl nagy vagy túl kicsi.
- A Call-to-Action gomb nem megfelelő helyen van, és sokszor mobilon nem is kattintható könnyen.
- A háttérkép egy része le van vágva, vagy eldeformálódik.
- Túl kicsik a termékoldalakon a képek, emiatt nem jól láthatóak az eladásra szánt termékek.
6. Használjunk ragadós CTA-kat!
Egy jól működő e-commerce oldal nem más, mint hasznos, jól strukturált tartalom és tettre sarkalló CTA-k harmonikus szimbiózisa. A CTA-n keresztül valamilyen konkrét, a célunknak megfelelő tevékenységre szólítjuk fel a felhasználót (“tedd be a kosárba !”, “olvass tovább!”, “tudj meg többet!”).
Nagyon fontos, hogy ezek jó helyre legyenek elhelyezve, és jól működjenek. A felhasználót biztonság érzettel tölti el ha tudja hogy , mi lesz a következő lépés, ha tovább akar haladni egy-egy folyamatban.
A mobil kijelzők limitált felületein még lényeges az is, hogy a CTA-k mindig jól láthatóak legyenek, és ne vesszenek el a szekciók között. Viszont túl hivalkodónak sem szabad lenniük. Jó megoldás lehet például, a képernyő szélén/alján megjelenő ragadós (sticky) CTA-k vagy gombok használata.

Mivel a kosárba helyezés az e-kereskedelmi platformok legfontosabb mozzanatainak egyike, érdemes magát a kosarat is a képernyő felső részén, sticky módon folyamatosan ott tartani.
7. Tegyük könnyebbé a checkout folyamatot!
Tudtad, hogy online vásárlásnál a kosarak 35%-át azért hagyják el a felhasználók, mert az oldal vásárlás előtt, regisztrációra kötelezi őket? Gondoltad volna, hogy az emberek 60%-ának nehezére esik megtalálni a vendégként való vásárlás opciót? Ne veszítsünk konverziókat ilyen amatőr hibákkal!
Minél egyszerűbb és gyorsabb a vásárlás, annál kisebb az eladások meghiúsulásának kockázata. Ajánlj felhasználóidnak minél kényelmesebb “checkout” lehetőségeket! Fizethessenek regisztráció nélkül, építsünk be intelligens keresőt a cím és kártyaszám beviteléhez! Engedélyezzük a Google és Apple Pay használatát, illetve a biztonságos fizetéseket, amelyekhez ujjlenyomat-ellenőrzésre vagy arcfelismerésre van szükség!
Ezek az automatizált és gyorsított adatbeviteli folyamatok javítják az élményt, amely pozitívan hat a konverzióra is.
Extra konverziónövelési tipp: “kosár mentése” funkció
A “kosár mentése” funkciót az online vásárlók 55%-a előszeretettel használja. Ezen funkció bevezetése csökkenti a kosárelhagyások számát, és lehetővé teszi, hogy a vásárlók elmentsék a tételeket egy későbbi vásárláshoz. A tartós bevásárlókosarak használatával a vásárlók anélkül tudják folytatni a vásárlást, hogy a visszatéréskor ismét meg kellene keresniük a kívánt terméket.
Mobile-first UX tervezés webáruházakra — ellenőrző lista
Reméljük, hogy ez a 7 tipp tipp segített Neked abban, hogy nagyszerű vásárlási élményt nyújts ügyfeleid számára.
- Mit érdemes tehát átgondolni a webáruházunk mobil verziójának tervezésénél?
- Figyelemfelkeltő és megfelelő információkat tartalmaz-e a nyitó szekció?
- Mobil kijelzőkre és hüvelykujjakra van-e optimalizálva az élmény?
- Megfelelően működik-e a belső keresés, illetve a keresési eredményeket listázó oldal?
- Mobilbarátak-e a termékoldalak?
- Megfelelő módon jelennek-e meg a képek a termékoldalakon?
- Kihasználjuk-e a “sticky” CTA-kban rejlő lehetőségeket?
- Kellően könnyű-e a checkout folyamat?
Még maradtak Benned megválaszolatlan kérdések? Olvass tovább arról, mi hogyan építünk webshopokat a nulláról! Amennyiben pedig szeretnél jól működő webshopot építeni, vagy a már meglévő boltod konverzióját javítani, keress meg minket, és szívesen segítünk!
Bejegyzések hasonló témában

Mi a Cheppersnél nap mint nap végzünk átfogó UX kutatásokat, tervezünk és fejlesztünk komplex webáruház rendszereket. Ebben a cikkben összegyűjtöttük az 5 legtipikusabb online vásárlói perszónát.
