
A vállalat weboldalai – az artmozi.hu ernyősite és egy-egy mozi tartalmát tekintve önálló site-ja - egyszerre szolgálnak információval a moziműsort böngészők, a jegyet vásárlók, illetve a különböző fesztiválok, kulturális rendezvények után érdeklődők számára. A Budapestfilm a Drupal 7 alapon futó site-ok Drupal 8-ra történő átemeléséhez kapcsolódó feladatokkal keresett meg minket. Az egyeztetések során azonban felmerült az oldalak teljes logikai, szerkezeti és vizuális megújulását jelentő redesign lehetősége is. A limitált idő és erőforrások miatt a legfontosabb, de nem komplex problémákra koncentráltunk.

UX diagnózis és UX/UI újratervezés
A diagnózis felállításához használhatósági teszteket folytattunk az oldalon, a felület intuitív voltát, az általa kínált logikai összefüggéseket, valamint az egyes tartalmak, funkciók könnyű elérhetőségét vizsgáltuk. Az eredményeket az alábbi pontokban gyűjtöttük, ill. ezek mentén fogalmaztuk meg válaszainkat is.
Az oldal szerkezetével kapcsolatos észrevételek
Problémák
A felhasználók számára nem volt egyértelmű az oldalról elérhető mozik közötti logikai kapcsolat, az artmozi.hu-ról történő elnavigálás nem volt egyértelmű. Ugyancsak nem volt világos, milyen információ tartozik az artmozi oldalához és mi az egyes mozik aloldalaihoz.
Válaszok
Moziválasztó elhelyezése a menüsorban | Egyértelműen jelezni, hogy az artmozi.hu egy gyűjtőoldal
Menü
Problémák
A két részből álló menü kiemelése és az elérhető funkció fontossága fordítottan arányos, a duplikált kereső és a nem kattintható ikonok gátolják a kényelmes és gyors információszerzést.
Válaszok
A menüsor struktúrájának átalakítása | A felhasználók számára legfontosabb tartalom a műsor | Ez teljes funkcionalitással megjelenik a nyitóoldalon | A moziválasztó egy szintre kerül az artmozi.hu logóval | A menüsorban csak a legfontosabb információk és szolgáltatások elérhetőségét biztosító elemek maradnak.
Keresés
Problémák
A funkció egyszerre két felhasználói igényt hivatott kielégíteni: az aktuális filmek közötti eligazodást, illetve a site-on található filmadatbázisban keresett információk elérhetővé tételét. Az alkalmazott megoldás nem jelezte egyértelműen, hogy találataival melyik kérdésre ad választ.
Válaszok
A kereső által adott információt érthetővé tenni:
A találati lista egyértelműen jelezze, hogy az adott találat filmet vagy egyéb tartalmat (blog, karakternév, színész neve) mutat | Vizuális hierarchia kialakítása a különböző találati típusok megjelenítésére | Kereső beemelése az aktuális mozifilmekhez.
Mozik
Problémák
A hálózat tagjait jelölő ikonok nem segítették az egyes mozik egyértelmű azonosítását.
Válaszok
A mozik megjelölésénél a logó mellé került a név is, az egyes mozik oldalai pedig vizualitásuk révén megőrzik függetlenségüket és a felhasználók számára is egyértelmű, hogy milyen oldalon tartózkodnak.
Felhasználói utak
Problémák
A látogatás lehetséges céljainak feltérképezése és az üzleti célt jelentő jegyvásárláshoz vezető út felvázolása | A felhasználó tudja, hogy milyen filmet szeretne megnézni, az oldalon szeretne tájékozódni, hogy melyik moziban, mikor játszák. Ezután vásárol | A felhasználó tudja, hogy milyen moziba szeretne menni, az oldalon szeretne tájékozódni, hogy ott mit és mikor játszanak. Ezután vásárol.
Válaszok
A tervek két kiindulási helyzet alapján készültek:
A film ismeretében a vetítés helyszínét és időpontját keresi, jegyet a válasz birtokában vásárol | A helyszín alapján választja ki a filmet, ill. a vetítés időpontját, majd az információ birtokában vásárol
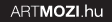
Főoldal
Problémák
A slider kicsúszik a first foldból, az egyes kreatívok közötti váltás nem egyértelmű, ill. hiányoznak az adott film vetítéséhez kapcsolódó információk. | A filmeknél az egyes alkotások rendszerezése nem egyértelmű, a kattintható 3 szűrő nem átlátható. A kiemelt filmhez képest a többi elem nagyon háttérbe szorul, ami nem késztet további böngészésre. | A műsornál a játszott filmek kereshetősége, ill. a szűrés nem megoldott. A vetítés helyére vonatkozó információ is hiányzik. | Az egyes további információk elrendezése és megjelenítése sok esetben nem logikus, ill. az adott elem nehezen elérhető.
Válaszok
A slider működését láthatóvá, egyértelművé kell tenni a slider átméretezésével, a megjelenített üzenetek átrendezésével és optimalizálásával. | Ez a tartalmi egység a műsorhoz képest kevésbé fontos, így a két blokk helyet cserélt. | A felhasználó számára a műsor a legfontosabb információ, ezért erős megjelenést kap a főoldalon. A film-, az időpont- és a mozikereső is ezen tartalmi elem közelében kap helyet. Az oldalon megjelenő információ illeszkedik egyes felhasználói interakciókhoz (jellemzően a szűrésekhez). | A vonatkozó navigációs elemek átnevezésre, megjelenési pozíciójuk áttervezésre kerül.

Fejlesztés
A fejlesztők munkája már a UX/UI újratervezés során megkezdődött, több körben is segítették a tervezők munkáját: részt vettek a megvalósíthatósági szempontok alapján történő iterációs folyamatban. A keresőkkel kapcsolatos problémára adott választ két részre osztották:
- Kialakításra került egy új kereső, amely az oldal tartalmában keres a megadott kulcsszavak mentén.
- A mozik és a vetítések közötti keresést pedig egy REACT.js alapú alkalmazás beépítésével oldottuk meg. A Drupal 8 platform ezzel az alkalmazással kiegészülve egy látványos, felhasználóbarát hibrid megoldást alkot.
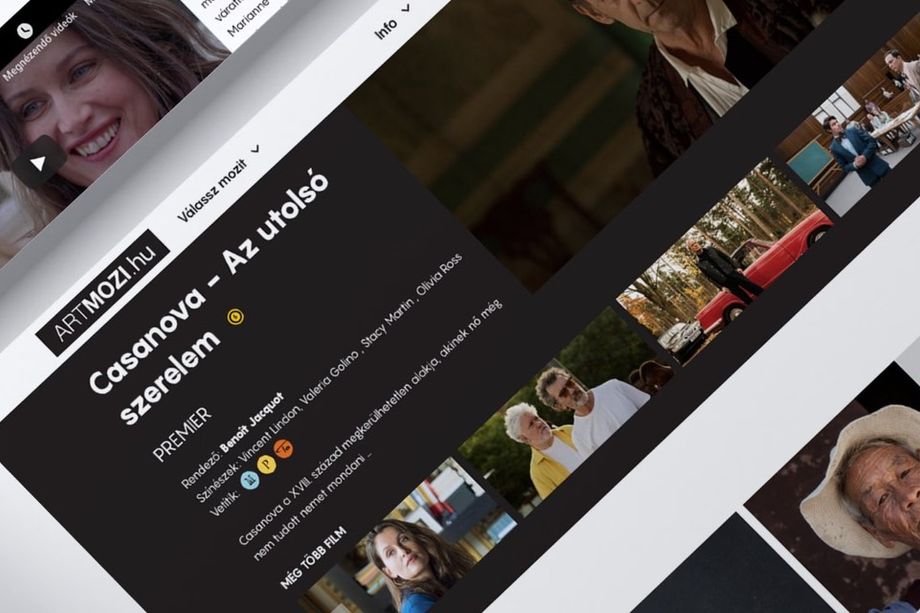
A keretrendszer segítségével hiánytalanul megvalósításra kerültek a UX- / UI tervezés során meghatározott vizuális, valamint funkcionális elemek (navigáció, moziválasztó, nyitóoldali módosítások, a kereső, illetve a reszponzív oldalszerkezet).
Megosztás
Hasonló projektek

A magyar tulajdonú, közel 4 milliós regisztrált nyelvoktatói bázissal rendelkező islcollective.com a világ különböző pontjain élő nyelvtanárokat segíti 6 világnyelv oktatásában. A szöveges és videós tananyagok megosztását támogató platform a Cheppers segítségével újult meg.

A váratlan látogatócsúcsok és a folyamatosan változó adathalmazok kiszolgálására a Cheppers csapata készített backend megoldást.